Guarda il video tutorial
Per installare un’applicazione Node.js nel sito web, è prima necessario caricare i file dell’applicazione sul server. È possibile caricare tali file tramite FTP o utilizzando File Manager.

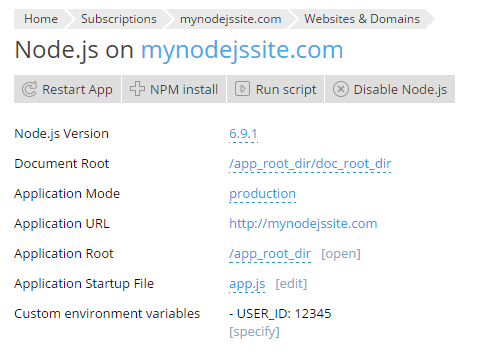
Per impostare l’applicazione, accedere a Siti web e domini e fare clic su Node.js. Questa schermata offre numerosi controlli che aiutano a gestire l’applicazione Node.js:

- Versione di Node.js. Questo controllo visualizza la versione attualmente selezionata dell’ambiente di esecuzione che verrà utilizzato per eseguire l’applicazione. Fare clic sul numero della versione per selezionare una versione diversa di Node.js.
- Radice del documento. Qui è possibile impostare la directory radice dei documenti del dominio, che dovrà essere una sottodirectory della directoy principale dell’applicazione, specificata di seguito.
- Modalità applicazione. È possibile selezionare la modalità «Sviluppo» o «Produzione» oppure digitare il nome di una modalità personalizzata. La variabile di ambiente
NODE_ENVrifletterà la scelta effettuata. - URL di Applicazione. Fare clic su questo URL generato automaticamente per aprire l’applicazione nel browser.
- Directory principale applicazione. Per impostazione predefinita, la directory principale dell’applicazione è la directory radice del dominio. Fare clic su «[apri]» per sfogliare il contenuto della directory principale dell’applicazione utilizzando File Manager. Inoltre, in Plesk per Linux, è possibile fare clic sul percorso della directory principale dell’applicazione impostato attualmente per specificare una directory principale dell’applicazione personalizzata.
- File di avvio applicazione. Per impostazione predefinita, il nome del file di avvio si presuppone sia app.js. Fare clic su tale nome per specificare un nome del file di avvio personalizzato.
- (Solo Plesk per Linux) Variabili di ambiente personalizzate. Qui è possibile visualizzare l’elenco di variabili di ambiente personalizzate impostate per l’applicazione (se ve ne sono). Fare clic su «[specifica]» per aggiungere o rimuovere variabili di ambiente per l’applicazione:
- Fare clic su Aggiungi variabile per aggiungere all’elenco un’altra variabile di ambiente. Digitare nel campo a sinistra il nome della variabile e a destra il valore desiderato.
- Modificare le variabili già presenti nell’elenco facendo clic sui campi corrispondenti e digitando i nuovi nomi o valori.
- Fare clic su Rimuovi accanto a una variabile per rimuoverla dall’elenco.
Fare clic su Ok al termine.
Se la directory principale dell’applicazione contiene il file di configurazione package.json, diventano disponibili due controlli aggiuntivi:
- Installazione di NPM. Installa i pacchetti descritti nel file
package.json. - Esegui lo script. Esegue un comando specificato nella sezione «Script» del file
package.json. Specificare il nome dello script da eseguire, oltre a qualsiasi parametro necessario, quindi fare clic su Ok.
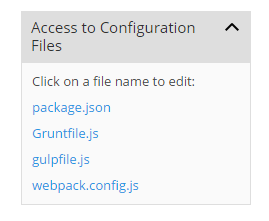
Se i file dell’applicazione comprendono i file di configurazione package.json, Gruntfile.js, gulpfile.js o webpack.config.js, vengono elencati nella sezione «Accesso ai file di configurazione», a destra. Fare clic sul nome di un file di configurazione per aprirlo per la modifica.

Una volta terminato di configurare l’applicazione, fare clic su Abilita Node.js per avviarla. Le informazioni relative all’applicazione, incluse la versione di Node.js e la modalità dell’applicazione, vengono visualizzate sotto il nome del dominio, insieme al pulsante Riavvia app.

Se, in una data successiva, dovesse essere necessario disabilitare Node.js, sarà sufficiente accedere a Siti web e domini, fare clic su Node.js, quindi selezionare Disabilita Node.js. La disabilitazione di Node.js non influisce sulle impostazioni ed è possibile riattivare l’applicazione in qualsiasi momento.

